
- 資料の作成
- 外注したデザインの確認
など、ビジネスマンも業務内でデザインに触れることは多いと思います。
そんな方に対して、配色について色の基礎から応用編まで余す事なくお伝えします。
これさえ読んでいただければ、社会人として配色の知識は十分と言えます。
デザイナーを目指す人は、深い勉強をするためのきっかけになって頂ければ幸いです。
目次の通りですが、大きく3つに分けて紹介します。 色の基礎知識・配色の王道パターン・実践編パターンです。
メニュー
色の基礎知識
まずは、ビジネスで配色をするときに気を付けたい色の基礎知識をご紹介します。
デザインする時に気を付けたいRGBとCMYKとは?

画像を見て違いが分かりますでしょうか。左側がRGB・右側がCMYKです。私が一つずつ色味を調整したのではなくモードを変えただけです。
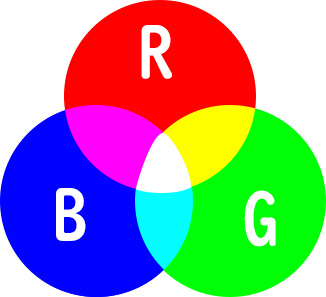
RGBとは

光の3原色とも呼び、Red・Green・Blue(赤・緑・青)の3色で構成されています。
重ね合わせると白になります。Webやテレビなどで使用されています。殆どの色を再現することができるため、ほとんどにおいて使われます。
CMYKとは

- シアン(青に近い)
- マゼンタ(ピンクに近い)
- イエロー
- キープレート(黒に近い)
の4色から構成されます。CMYで色の3原色と呼ばれます。全部合わせると黒になるのが特徴です。
CMYKと聞くと、インクの色を思い出す方も多いでしょう。CMYKは、主に印刷する紙で使われます。
RGBと比べると、表現できる色の数は多い物のですが、実際に再現できる色の数が少なく、色味が薄く感じます。
RGBとCMYKの注意点
印刷の場合に限りますが、RGBでデザインしたまま印刷するとCMYKになるため、デザインしていた時と色味が大きく異なるときがあります。
Photoshop・Illustratorなどのデザインソフトであれば、RGBモードとCMYKモードを切り替えられます。目的に合わせて変えましょう。
パワーポイントやデザインツールではない場合は、CMYKモードはないのでデザインした後は、印刷して確かめましょう。
これは、印刷会社に依頼した時もCMYKになってしまうので、紙の種類は違えど、何かしらの紙で一度印刷しておくことをお勧めします。
色には3つの属性がある
色には色相・明度・彩度の3種類あります。1つずつ紹介していきます。
色相とは
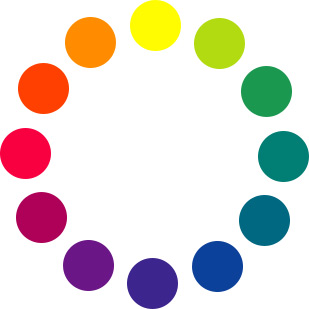
色味のことです。色相環などがあります。

このように、色の違いです。円のようにしたものを色相環と呼びます。
配色の時には、対面同士を選ぶ方法。隣通しを選ぶ方法。三角形の形になるような配色方法などがあります。
ただし、この配色方法はデザイナー向けだと思います。ビジネスで使うには知識として知っておけば問題ありません。
- マンセル色相環
アメリカのマンセル氏が提唱した国際的な色相環。 - PCCS色相環
日本彩色研究所によって提唱されたカラーシステム
明度とは

色の明るさです。低いと黒。明るいと白になっていきます。
明度の配色ポイントは、実際に時にどう見えるかです。
例えば、携帯を外で見る時は明度が高い方が良いでしょう。
資料などずっと見てもらう場合は、明度は落とした方が目に疲れにくいです。
彩度とは

色の鮮やかさです。彩度が高いと鮮やかに、低いと白・灰色に近くなり地味になります。
彩度の配色ポイントは、見る側にどうなってもらいたいかです。
彩度が高ければ、楽しい感じになります。彩度が低いとやぼったくじっみで暗い感じになってしまいます。
楽しくさせたいなら彩度を高くし、シビアな内容などは彩度を落とすなどで調整します。
また、Instagramなどでは彩度を落とすことで味のある写真を演出できます。
配色の4つの考え方
配色を考える時は4つのポイントが重要です。
- イメージ・特性で考える
- 色数と比率で考える
- 3属性で考える
- パターンで考える
1つずつ紹介していきます。
配色はイメージ・特性で考える
資料などを作るときは、自分の好きな色・好きな配色になりがちです。
しかし、色には心理的効果・イメージというものがあります。 プレゼン資料においても、大事なのは中身ですが捉える人の心理背景も重要です。
プレゼン資料で細かく作り込む必要はない。という前提はありますが、難しくないので是非知っておきましょう。
色のイメージ
人の価値観によって異なります。時代や状況によって変わります。
主には下記のような考えが一般的です。
- 赤:暑い・熱さ・警告
- 黄色:明るい・注意
- 緑:自然
- 青:誠実・ビジネス
- 紫:妖艶
- ピンク:女性的、かわいい
- 白:純粋、清楚
ライフコーディネート学校は、ビジネス向けなので「青色」をベースにしています。
例えば、注意標識は赤や黄色が使われています。
男女差別という話はありますが、一般的に女性の商品ではピンクが多く使われる傾向にあります。
商品を買わせるためのデザインは、青色や水色だと落ち着いてしまう為、赤やオレンジなど行動を促す方が効果がある場合があります。※状況によります。
暖色・寒色・膨張色・収縮色

色には、暖かさがある色・涼しさを与える色があります。
暖かさは、膨張色とも言って、少し大きくみえます。寒色の場合は収縮色とも呼び、本来の大きさより少し小さく見えます。
お鍋・暖房など冬に暖を取るような商品には、暖色が使われる傾向にあります。
反対に、プール・アイスと言った冷を取るような商品には、寒色が使われる傾向にあります。
あえてイメージと反対の色を使う事も、決して間違いではありませんが、見る人のイメージ・メンタルモデルがズレてしまってはいけません。なるべくイメージに合った配色が出来るとベストです。
色数と比率で考える
配色する時に考えなくてはいけないのが、色数・比率です。
色数について
色の数は用途によって変えた方が良いですが、大きく分けて3色配色と、その他で分けられます。
- 3色配色
資料・特に鮮やかではなくてよいデザインは3色にすることで、一体感を生み出せます。
資料などで、配色が多いと目がちらちらしてしまいます。
デザイナー以外でビジネスで使うデザインは基本3色配色で考えておくとよいでしょう。
※資料でも挿入画像など色が異なるのは問題ありません。 - その他の配色
子供向けやにぎやかな商品・イベントのチラシは、にぎやかな配色の方が、楽しい気持ちになります。
また、絵画などはもちろん多数の配色があった方が良いです。
配色の比率について
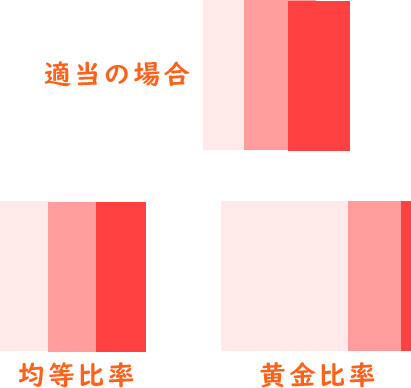
配色は、計算した比率に乗っ取ったほうがきれいに見えます。

図のように適当の比率では、何がポイントなのか。良く分からなくなります。
比率は大きく分けて2つの比率があります。
- 均等比率
全てを均等に配色する方法。例は3色ですが4色でも問題ありません。
国旗にもみられる通り、ロゴやシンボルマークなどで使えます。
一方で、適当配色と同じく何を目立たせたいのか分からなくなります。
資料で大事な訴求ポイントが伝わらなくなります。 - 黄金比率
ビジネス資料・ファッションなどは黄金比率に収めるとよいでしょう。
メインカラーを70%。サブカラーを25%。 アクセントカラーを5%にします。
・絶対知っておきたい文言などに「アクセントカラー」
・資料全体には「メインカラー」
・見出しなどその他の部分で「サブカラー」を使います。
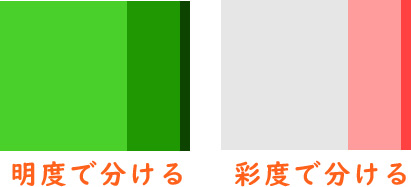
3属性で考える
「色相」「彩度」「明度」の3つの属性に合わせて配色します。
例えば下記のような分け方ができます。彩度だけ・明度だけで分けることで、統一感を生み出すことが出来ます。

パターンで考える
色の組み合わせは、デザイナー・画家・その他さまざまな人が考え工夫してきています。
また自然界には素晴らしい色の組み合わせが多々あります。
それらを参考にしてみましょう。
例えば、花の写真から色を組み合わせてみます。

このように、プレゼン資料なら良いプレゼン資料の色を参考にするとよいでしょう。
配色をツールで選べる方法も
AadobeのColor-wheelなどでは、視覚的に配色を考えることもできます。
配色応用編:ファッションで見る配色
オシャレではなくても、毎日洋服は考えるものです。スーツの場合ネクタイとシャツの組み合わせを考えるでしょう。
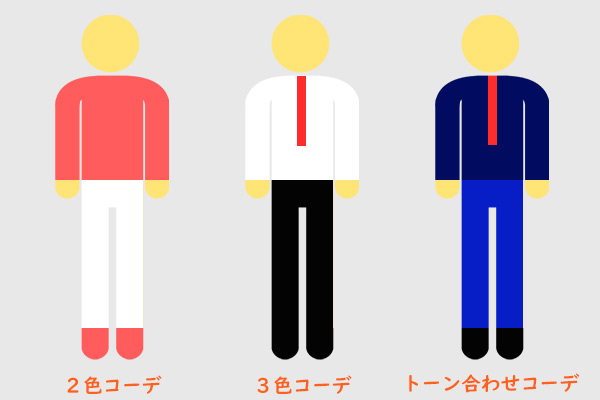
そんなときも、王道のパターンがあります。主に3つを紹介します。

- 2色コーデ
ほぼ2色に分けるコーディネートです。ポイントはサンドイッチのように上下の色を統一させます。 - 3色コーデ
ハデすぎる・ダサいと言われる人の多くは、配色が多いか比率が間違っている場合があります。
ネクタイなど1つのアイテムだけ目立たせる色にして、その他はトーンなどを合わせて少ない配色にするとまとまりが出ます。 - トーン合わせコーデ
色味を合わせて、トーンやサイドで変化を出す方法です。こちらも1アイテムだけアクセントカラーを入れるという事もできます。
配色応用編:白黒にしてみる
配色は、色を使いこなすので、色を見ることが重要です。
しかし、確認をするときは白黒でも見ましょう。
今回の記事のバナーです。白黒で見た時にも大事なタイトルに目が行くようになっていると思います。
特に資料などのデザインでは、何かに注目してほしいからデザインするという事があります。その時に白黒で見ても注目したいところが目立つようにしましょう。
もし、白黒の時に注目したいところが目立っていなければ、カラーで見た時も注目したいところが目立っていないかもしれません。
デザインしている側は、注目したい部分が分かっているので気づきにくいですが、白黒にすることで客観的に見ることが出来ます。

さいごに
プロのデザイン・デザインが仕事の人のレベルを除いて、配色はセンスは関係ありません。
パターンを知る事と、使い分けをすることです。
ここまで紹介した、配色のパターンや考え方を実践していきましょう。きっと配色が楽しくなり、もっときれいにするにはとセンスも磨けるようになると思います。

